概述
Markdown是由Daring Fireball创造,这是其原始的 指南,但它的语法在不同的解析器喝编辑器之间是不同的。Typora试图去跟随[ GitHub Flavored Markdown,但仍然有些小的不兼容。
块级元素
段落和换行
段落是一个或多个连续的文本行。在markdown源码中,段落由两个或多个空行分隔。但是,在Typora中,只需要一行空白(按回车一次)就可以创建一个新的段落。
按 Shift + Return ** 可以创建单个换行符。大多数的markdown解析器会忽略单个换行符**,因此,为了让其他markdown解析器也能识别换行符,需要在行尾留下两个空格,或者插入<br>
标题 Header
在一行的开始使用1-6个#字符,对应标题的1-6级。快捷键 : Ctrl 1 - Ctrl 6
1 | # H1 |
引用块 Block quote
使用>字符后跟所要引用的内容。添加不同级别的>可实现嵌套的引用块
1 | > blockquote 1 |
block quote 1
nested block quote 3
nested block quote 3
block quote 1
block quote 2
列表 List
*:无序列表,1.:有序列表
1 | 无效列表 |
- Red
- Green
- Blue
- Red
- Green
- Blue
任务列表 Task List
[ ]:未完成, [x]:已完成
1 | - [ ] task list item |
- task list item
- incomplete
- completed
- completed
代码块 Code Block
键入``` + type + 回车,创建带语言高亮的代码块
1 | an example |
1 |
function test() {
consle.log(‘jiang’)
}
1 |
|
数学公式
Typora 支持使用 Tex/LaTeX语法来呈现数学公式,该渲呈现过程是由MathJax处理
参考
块间数学公式 Math Block
公式分隔符:$$...$$
1 | $$ |
$$
\begin{align*}
y = y(x,t) &= A e^{i\theta} \
&= A (\cos \theta + i \sin \theta) \
&= A (\cos(kx - \omega t) + i \sin(kx - \omega t)) \
&= A\cos \Big(\frac{2\pi}{\lambda}x - \frac{2\pi v}{\lambda}t\Big)
\end{align*}
$$
行内数学公式 Inline Math
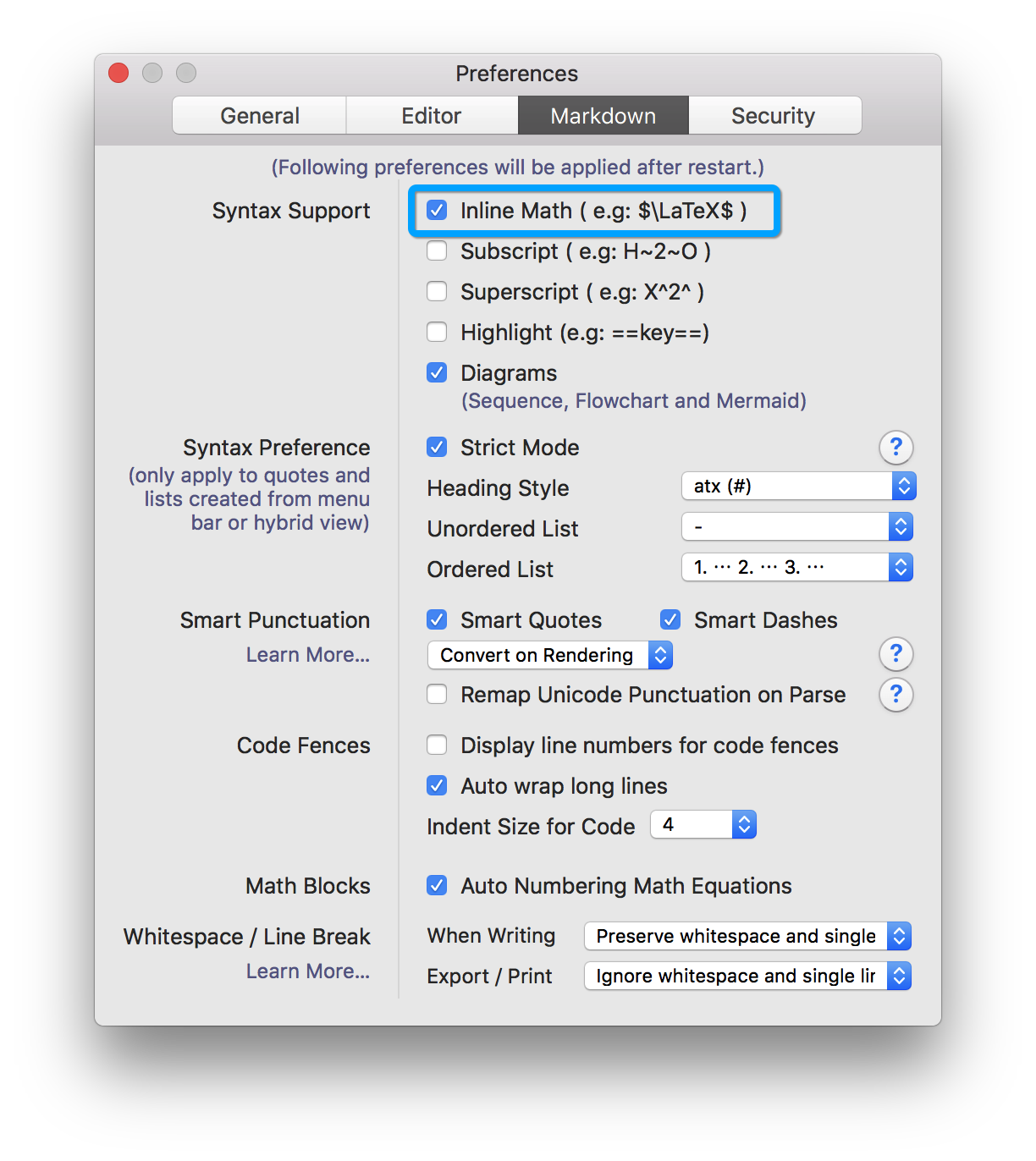
默认公式分隔符:\(...\),或者在Typora偏好设置->Markdown,勾选Inline Math,就可以使用$...$分隔符

行内公式1:$\frac{2\pi}{T}$
化学式 Chemistry Expressions
公式分隔符:$\ce{...}$
例如$\ce{CO2 + C -> 2 CO} $: $ \ce{co2 + c -> 2 co} $,$\ce{H20} $: $\ce{H2O}$
表格 Table
键入|First Header|Second Header| 然后按回车键,创建一个2列的表格
通过在标题行中包含的冒号(:),可以设置该列的文本对齐方式
1 | | Left-Aligned | Center Aligned | Right Aligned | |
| Left-Aligned | Center Aligned | Right Aligned |
|---|---|---|
| col 3 is | some wordy text | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
脚注 Footnote
使用[^fn1]来创建引用脚注标识,使用[^fn1]:脚注内容来创建脚注内容
1 | You can create footnotes like this[^fn1] and this[^fn2]. |
水平线 Horizontal Line
使用***或者---来画一条水平线
目录 Table Of Contents (TOC)
键入[toc]然后按回车键,创建文档的目录部分,TOC从文档中提取所有的标题,并且其内容会自动更新
[toc]
行内元素
链接 Link
Markdown支持3种链接样式
行内链接 Inline Link
1
2This is [baidu](http://baidu.com "百度") inline link
This is [刘振江-个人博客](https://better-jiang.github.io/) has no title attribut.This is baidu inline link
This is 刘振江-个人博客 has no title attribut.内部链接 Internal Link
使用header元素的名称作为href,可创建一个类似“书签”的内部链接,并在单击后跳转到该部分
1
Hold down Ctrl and click on [引用块 Block quote](#引用块 Block quote) to jump to header `引用块 Block quote`
Hold down Ctrl and click on [引用块 Block quote](#引用块 Block quote) to jump to header
引用块 Block quote引用链接 Reference Link
1
2
3
4This is [刘振江-个人博客][lzj-blog] reference-style link.
Then, anywhere in the document,you define your link label on a line by itself like this:
[lzj-blog]: https://better-jiang.github.io/ "刘振江-个人博客,关于技术总结,工作心得,随便感悟"This is 刘振江-个人博客 reference-style link.
Then, anywhere in the document,you define your link label on a line by itself like this:
URLs
Typora允许用链接的形式插入url,并用<>包装。例如 <betterjiangjiang@gmail.com>将成为betterjiangjiang@gmail.com <www.baidu.com>
Typora 还会自动链接那些没有尖括号包装的准url,(例如: www.gogle.com)
图片 /Image
1 |  |

强调/加重 Emphasis
使用一个星号(*)或者下划线(_)包装需要强调的文本,同HTML种<em>标签
1 | *Single asterisks* |
Empjasis Single asterisks
Empjasis Sngle underscores
加粗 Strong
两个星号(*)或者下划线(_)会使其包含的内容被HTML<strong>标签包装
1 | **double asterisks** |
produces: double asteriks double underscores
代码 Code
使用反引号 (`),(使用了双反引号来显示反引号),来在行内插入代码
1 | Use the `Printf()` function. |
Use the Printf() function.
删除线 Strikethrough
使用双波浪线~~包裹内容。~~Mistaken text~~ ,变成 Mistaken text
表情符号 Emoji
1 | :smile: smile emoji |
:smile: smile emoji
:cry: cry emoji
:laughing: laughing emoji
行内数学公式 Inline Math
使用$包裹 LaText命令。例如 $\lim_{x \to \infty} \exp(-x) = 0$,即 $\lim_{x \to \infty} \exp(-x) = 0$
上/下脚标、高亮 Subscript/SuperScript、Highlight
要使用该功能,Typora首先要在偏好设置的Markdown选项中启用它们
- 使用
~包裹下标内容,例如H~2~O,H2O - 使用
^包裹上标内容,例如X^2^,X^2^ - 使用
==包括高亮内容,例如==highlight==,==hightlight==
HTML
可以使用HTML来设计纯Markdown不支持的样式内容。例如 使用<span style="color:red">this text is red</span>添加红色文本
如果明天,我依然 爱 😔你!
下划线 Underline
Markdown中没有指定下划线,但是支持属于HTML中的下划线标签<u>
<u>Underline</u>,Underline
嵌入内容 Embed Content
有一些网站提供了基于iframe的嵌入代码,可将其粘贴到Typora中。
1 | <iframe height='265' scrolling='no' title='Fancy Animated SVG Menu' src='http://codepen.io/jeangontijo/embed/OxVywj/?height=265&theme-id=0&default-tab=css,result&embed-version=2' frameborder='no' allowtransparency='true' allowfullscreen='true' style='width: 100%;'></iframe> |
画图 Draw Diagram
Typora在从偏好设置中启用后,会支持一些图表的Markdown扩展。此外,你应该注意到图表是不受标准Markdown、CmmonMark或GFM支持的。因此,建议插入图表的图片,而不是直接在Markdown中写它们。
时序/序列图 Sequence Diagram
该特性使用js-sequence,它将下面的代码块转化为一个时序图
1 | Alice->Bob: Hello Bob, how are you ? |
1 | Alice->Bob: Hello Bob, how are you ? |
语法
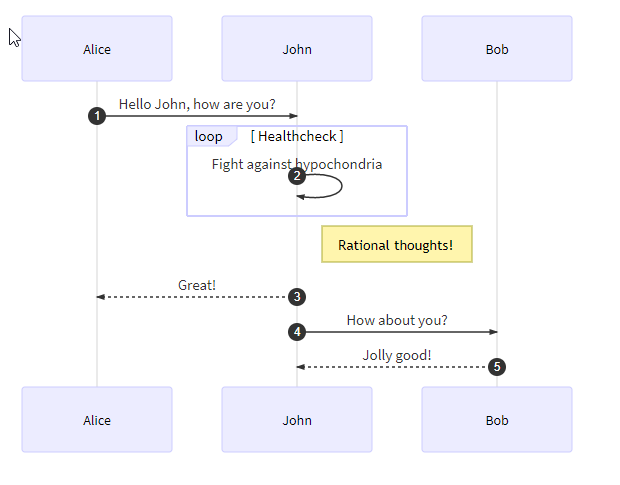
下图显示了js-sequence绘制时序图的语法

用法
js-sequence-diagrams依赖 Snap.svg和 Underscore.js(或者 lodash)
1 | <script src="webfont.js"></script> |
1 | <div id="diagram"></div> |
流程图 Flowchart
该特性使用flowchart.js,它将下面代码块转化成一个流程图
1 | st=>start: Start |
1 | st=>start: Start |
一个比较复杂的demo,locize简单使用指南
1 | st=>start: Imporve your |
Mermaid
Tpora 还集成了mermaid,它支持序列图,流程图,甘特图,类图,状态图和饼图。
1 | <pre class="mermaid">graph TB |
graph TB Start --> Stop
flowchart
Graph
该语句声明一个新的流程图,及其布局方向。使用%%来注释
- TB - top bottom
- BT - bottom top
- RL - right left
- LR - left right
- TD - 同TB,top bottom
1 | graph LR |
graph LR Start --> Stop
Nodes & shapes 节点和形状
- 节点使用
id声明,节点框内默认显示id
1 | graph LR |
graph LR id
可在id不同的框设置文本
1
2graph LR
id1[This is the text in the box]graph LR id1[This is the text in the box]
带圆角的节点
1
2graph LR
id2(node with round edges)graph LR id2(node with round edges)
- 菱形形的节点
1
2graph LR
id3{"node(rhombus)"}graph LR id3{"node(rhombus)"}平行四边形
1
2graph LR
id4[/Parallelogram/]graph LR id4[/"node(parallelogram)"/]
Links between nodes 节点之间的联系
带箭头的连接
1
2graph LR
A --> Bgraph LR A --> B
带文本的连接
1
2
3
4
5
6graph LR
A -->|text|B
// or
graph LR
c -- text --> Dgraph LR A -->|text|B c -- text --> D
虚线连接
1
2graph LR
A -. text .-> Bgraph LR A -. text .-> B
粗细连接
1
2graph LR
A == text ==> Bgraph LR A == text ==> B
节点链
1
2graph LR
A --> B & C & D --> Egraph LR A --> C --> D
子图
1
2
3
4
5
6
7
8
9
10
11graph TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
endgraph TB c1-->a2 subgraph one a1-->a2 end subgraph two b1-->b2 end subgraph three c1-->c2 end
Sequence diagrams
语法 Syntax
参与者/角色(actor),可隐式/显示定义,在图中按定义顺序出现,也可指定其呈现顺序
1
2
3
4
5
6
7
8sequenceDiagram
participant John
participant A as Alice
A->>John: Hello John, how are you?
John-->>A: Great!
A->>Shery: Hello Shery ?sequenceDiagram participant John participant A as Alice A->>John: Hello John, how are you? John-->>A: Great! A->>Shery: Hello Shery ?
消息 Messages
1 | [Actor][Arrow][Actor]: Message text |
6中箭头类型
| Type | Description |
|---|---|
| -> | 带箭头的实线 |
| –> | 不带箭头的虚线 |
| ->> | 带箭头的实线 |
| –>> | 不带箭头的虚线 |
| -x | 末尾带叉号的实线 |
| –x | 末尾带叉号的虚线 |
sequenceDiagram A->B: Solid line without arrow B-->A: Dotted line without arrow A->>B: Solid line with arrow B->>A: Dotted lne with arrow A-xB: Solid line with a cross at the end B--xA: Dotted line with a cross at the end
激活 Activation
使用**activate和deactive**声明,激活或停用某个角色,快捷方法,在消息箭头添加+,-后缀。
sequenceDiagram A->>J: Hello, how are you? activate J J-->>A: Gread! deactivate J
同一角色可叠加激活
1 | sequenceDiagram |
sequenceDiagram A->>+J: Hello John, how are you? A->>+J: John, can you hear me? J-->>-A: Hi Alice, I can hear you! J-->>-A: I fell gread!
注释 /说明 Notes
1 | Note [right of | left of | over][Actor]: Text in note content |
1 | sequenceDiagram |
sequenceDiagram participant John Note right of John: Text in note
sequenceDiagram Alice->>John: Hello John-->>Alice: Hi Note over Alice, John: A typical interaction
循环 Loops
1 | loop Loop text |
sequenceDiagram
Alice->>John: Hello, how are you?
loop Every minute
John-->>Alice: Great!
end
选择 Alt(alternative)
2选1
1
2
3
4
5alt Describing text
... statements ...
else
... statements ...
end可选 (可选可不选,没有第二选项)
1
2
3opt Descibing text
... statements ...
end
1 | sequenceDiagram |
sequenceDiagram
A->>B: Hello Bob, how are you?
alt is sick
B-->>A: Not so good
else is well
B-->A: Feeling good
end
opt Extra responese
B-->>A: Thanks for asking
end
并行 Parallel
显示并行发生的操作
1 | par [Action 1] |
1 | sequenceDiagram |
sequenceDiagram par Alice to Bob Alice->>Bob: Hello guys! and Alice to John Alice->>John: Hello guys! end Bob-->>Alice: Hi Alice! John-->>Alice: Hi Alice!
背景高亮 Background Highlighting
1 | rect rgb(0,125,0) |
1 | sequenceDiagram |
sequenceDiagram
rect rgba(0,123,0,0.8)
A->>B: Hello Bob, how are you?
alt is sick
B-->>A: Not so good
else is well
B-->A: Feeling good
end
opt Extra responese
B-->>A: Thanks for asking
end
end
序号标识 sequenceNumbers
1 | sequenceDiagram |

Class Diagram
定义类
1 | classDiagram |
classDiagram
class BankAccount {
+String owner
+BigDecimal balance
+deposit(amount)
+withdrawl(amount)
}
可见性 Visiblity
+Public-Private#Protected~Package/Internal
关系 RelationShip
| Type | Description |
|---|---|
| <|– | Inheritance 继承 |
| ..|> | Realization 实现 |
| ..> | Dependency 依赖 |
| –> | Association 关联 |
| *– | Composition 组合 |
| o– | Aggregation 聚合 |
| – | Link (Solid) |
| .. | Link (Dashed) |
1 | classDiagram |
classDiagram
classA <|-- classB : Inheritance,继承(一般与特殊关系),箭头指向父类
classM <|.. classN : Realization,实现,箭头指向接口
classK <.. classL : Dependency, 依赖(使用关系),箭头指向被使用者
classG <-- classH : Association,关联(拥有关系),箭头指向被拥有者
classC *-- classD : Composition,组合(整体与部分关系,部分不能离开整体而单独存在),菱形指向整体
classE o-- classF : Aggregation,聚合,(整体部分关系,但部分可以离开整体而单独存在),菱形指向整体
classI -- classJ : Link(Solid)
classO .. classP : Link(Dashed)
class classM {
<>
}
关系中的多重性/基数 Multiplication / Cardinality
0..10 或 11仅11..*1或多*多个- n n个
0..n0 ~ n1..n1 ~ n
1 | classDiagram |
classDiagram Customer "1" --> "*" Ticket Student "1" --> "1..*" Course Galaxy --> "many" Star: Contains
State Diagram
状态图是描述一个对象在其生存周期的动态行为,根据当前所处的状态对不同的事件做出反应。表现为一个对象所经历的状态序列,引起状态转换的事件(Event),因状态转换而伴随的动作(Action)
1 | stateDiagram |
stateDiagram [*] --> Still Still --> Moving Moving --> Still Moving --> Crash Crash --> [*] Still --> [*]
分支 Forks
使用<<fork>>,<<join>>在状态图中指定分支,合并
1 | stateDiagram |
stateDiagram state fork_state <> [*] --> fork_state fork_state --> State2 fork_state --> State3 state join_state < > State2 --> join_state State3 --> join_state join_state --> State4 State4 --> [*]
复合状态 Composite
1 | stateDiagram |
stateDiagram
[*] --> First
state First {
[*] --> Second
state Second {
[*] --> sec
sec --> Third
state Third {
[*] --> third
third --> [*]
}
}
}
并发状态 Concurrency
1 |
stateDiagram
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLOckPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
}
Grantt
甘特图将每个计划任务记录为一个从左到右延续的连续条。x轴代表时间,y轴记录不同的任务和它们完成的顺序。
1 | gantt |
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page :20h
Add another diagram to demo page :48h
Pie Chart
1 | pie |
pie
title key elements in Product X
"Calcium(钙)" : 42.96
"Potassium(钾)" : 50.05
"Magnesium(镁)" : 10.01
"Iron(铁)" : 5


