坐标系统
笛卡尔坐标系统(Cartesian coordinate systems)
- 该系统就是常见
x/y/z坐标系统,x代表水平轴,y代表垂直轴,z代表深度轴。x正值向右,负值向左,y正值向下,负值向上,z正值离你更近,负值离你更远。 - 每个元素都携带它自己的参照系,也就是说,如果旋转一个元素,那么它的轴也会随之旋转,之后的变换都是对那些旋转的轴进行计算的

- 该系统就是常见
球面坐标系统 (spherical coordinate systems)
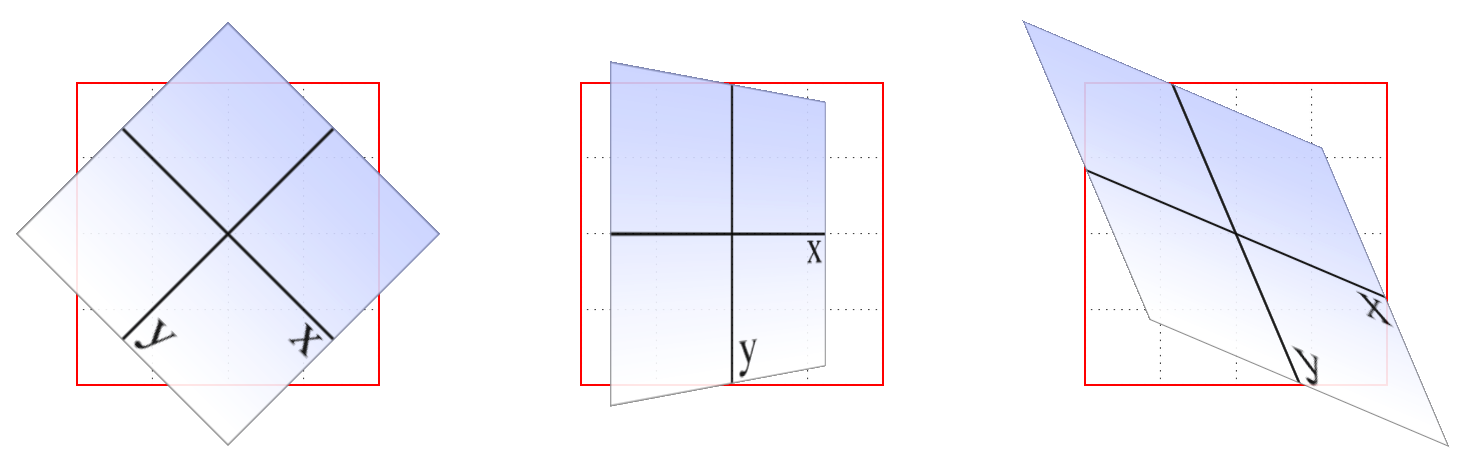
球面坐标系统描述了三维空间中的角度。对于 2D 中变换,只需要考虑一个单独的 360° 极坐标系统,它位于 x,y 轴描述的平面上。对于 2D 旋转,实际上描述了绕
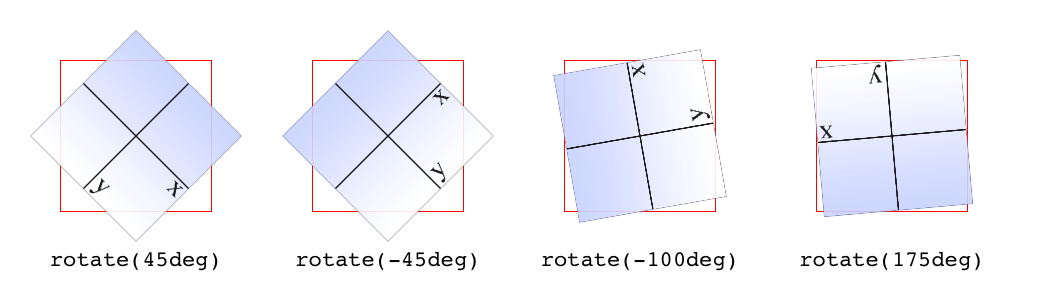
z轴的旋转(在 xy 平面上旋转)。正度数,顺时针旋转,负度数,逆时针旋转
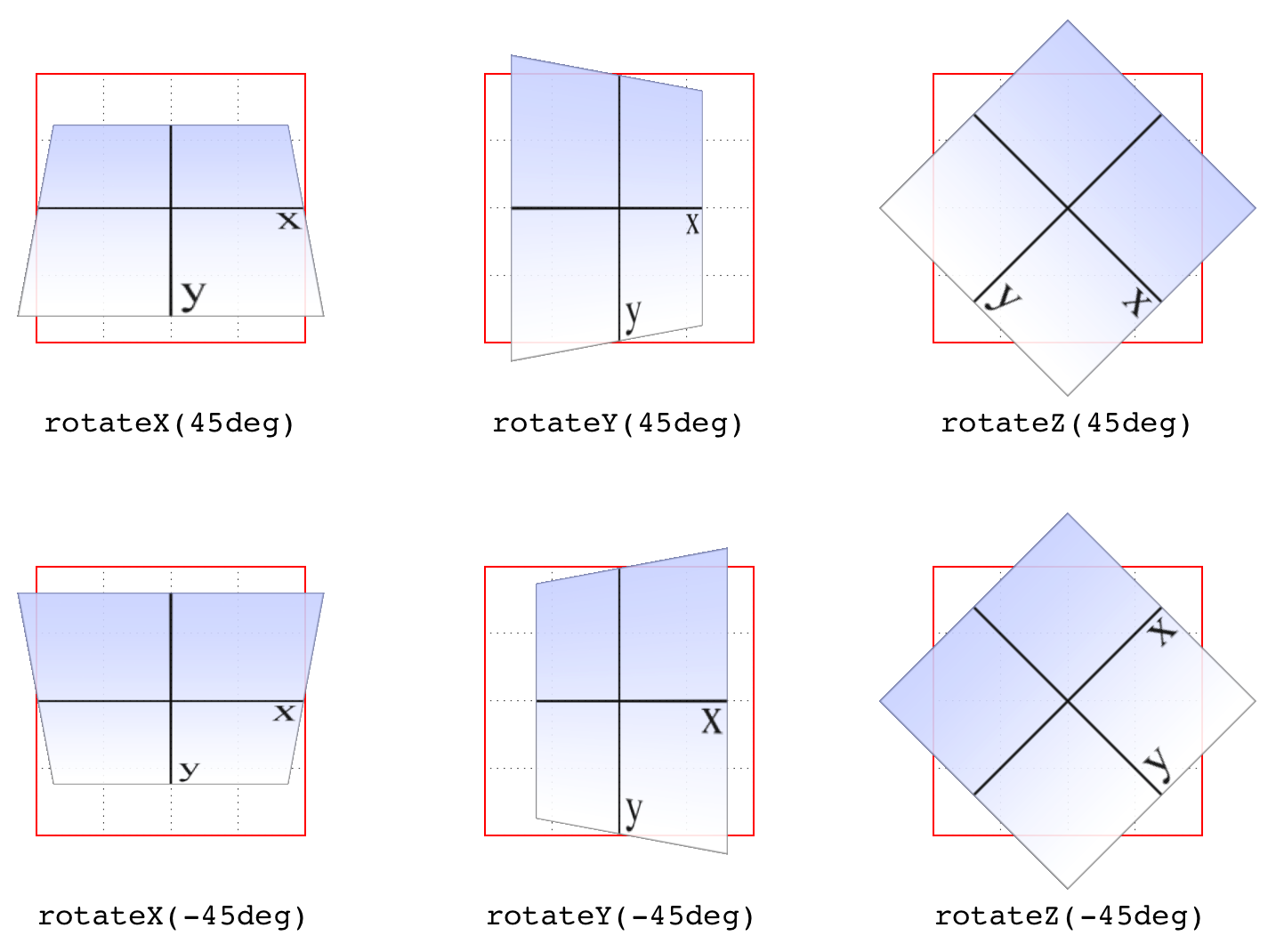
绕
x轴的旋转使元素向你倾斜或远离你,绕y轴的旋转使元素从一边转向另一边。
转换
- 百分比值相对于
boundiing box,在 CSS 中,它就是border box,忽略轮廓和边距。 - 所有转换后的元素有自己的堆栈上下文。元素在页面上占用的实际空间与转换之前相同
- 转换函数是一个接一个的处理的,所有其顺利不同,结果可能有所不同。
- 在一系列转换函数中,必须所有的函数是正确格式,如果其中一个函数无效,则整个
transform的值都无效。 - 转换通常不是累加的,但是动画转换,无论是使用过渡(
transition)还是实际的动画(animation),是可以叠加的。 - 在没有显示的指定过渡或动画,可以通过伪类(例如
:hover)来创建可叠加的转换。·1
2
3
4
5
6img#one {
transform: translateX(100px) scale(1,2);
}
img#one:hover{
transform: rotate(-45deg);
} - 转换不能应用到原子内联级的框中,例如
span,a,可以通过display:block;,display:inline-block来改变显示角色。
translate 函数
| Function | Permitted value |
|---|---|
| translateX(), translateY() | <length> | <percentage> |
| translate() | [<length> | <percentage>][,<length> | <percentage>]? |
| translateZ() | <length> |
| translate3d() | [<length> | <percentage>],[<length> | <percentage>],[<length>] |

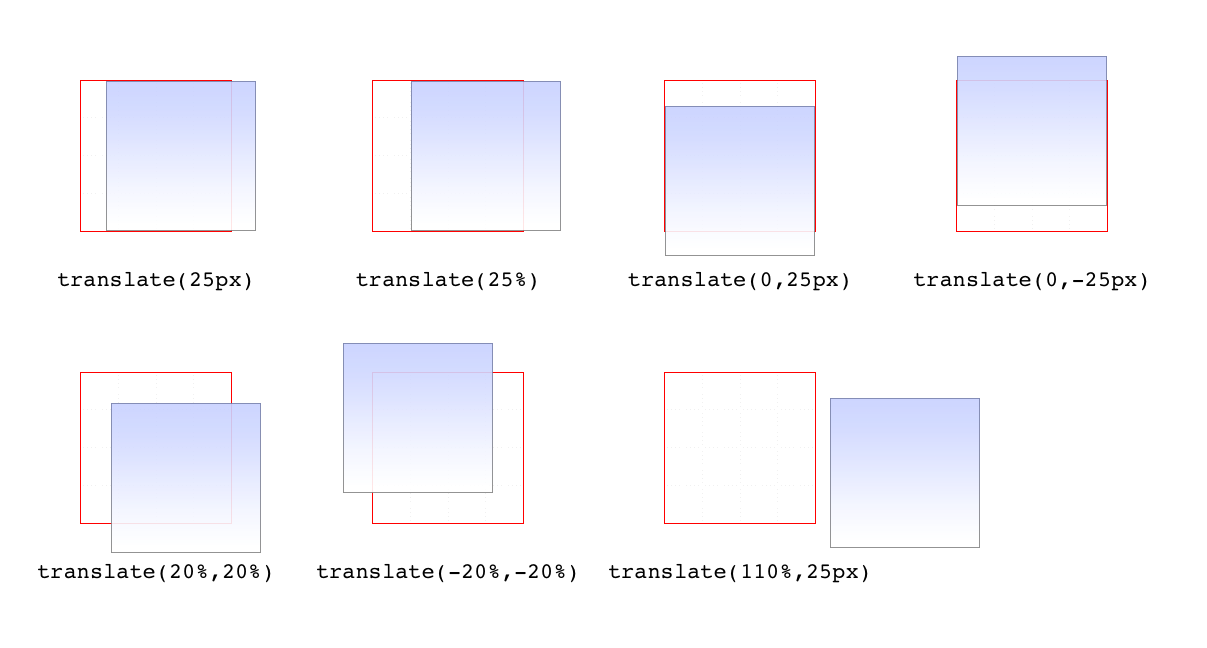
- 百分比的值,其距离计算是相对于元素自身大小。
translate(x,y)如果y值省略,则它被设置为0,translate(2em)等价于translate(2em, 0)translateZ()的值,仅接受长度值,不允许使用百分比值。translate3d()必须包含 3 个值,translate3d(1em, -50px)视为无效,不会被认为是translate3d(1em, -50px, 0)
scale 函数
| Function | Permitted value |
|---|---|
| scaleX(), scaleY(), scaleZ() | <number> |
| scale() | <number>[,<number>]? |
| scale3d() | <number>,<number>,<number> |

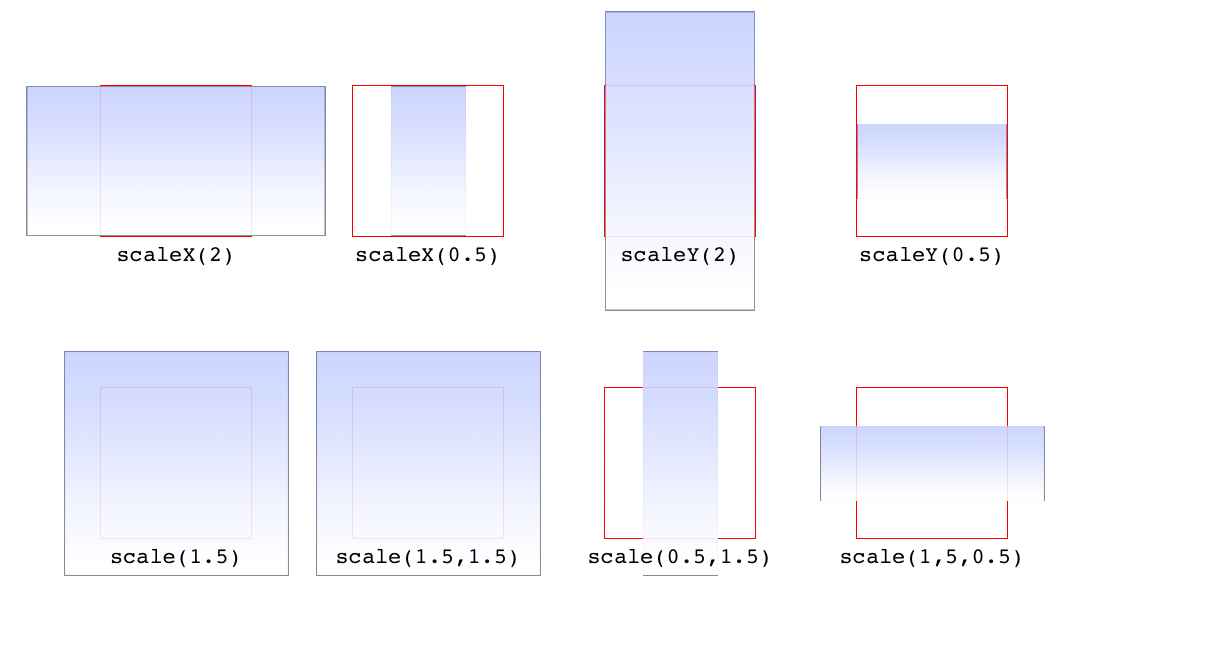
scale函数只接受数值,不接受百分比的值。scale(),如果只提供一个数字,它将被用作两个轴的缩放值。scale(2)等价于scale(2, 2).
rotate 函数
| Function | Permitted value |
|---|---|
| rotate(), rotateX(), rotateY(), rotateZ() | <angle> |
| rotate3d() | <number>,<number>,<number>,<angle> |

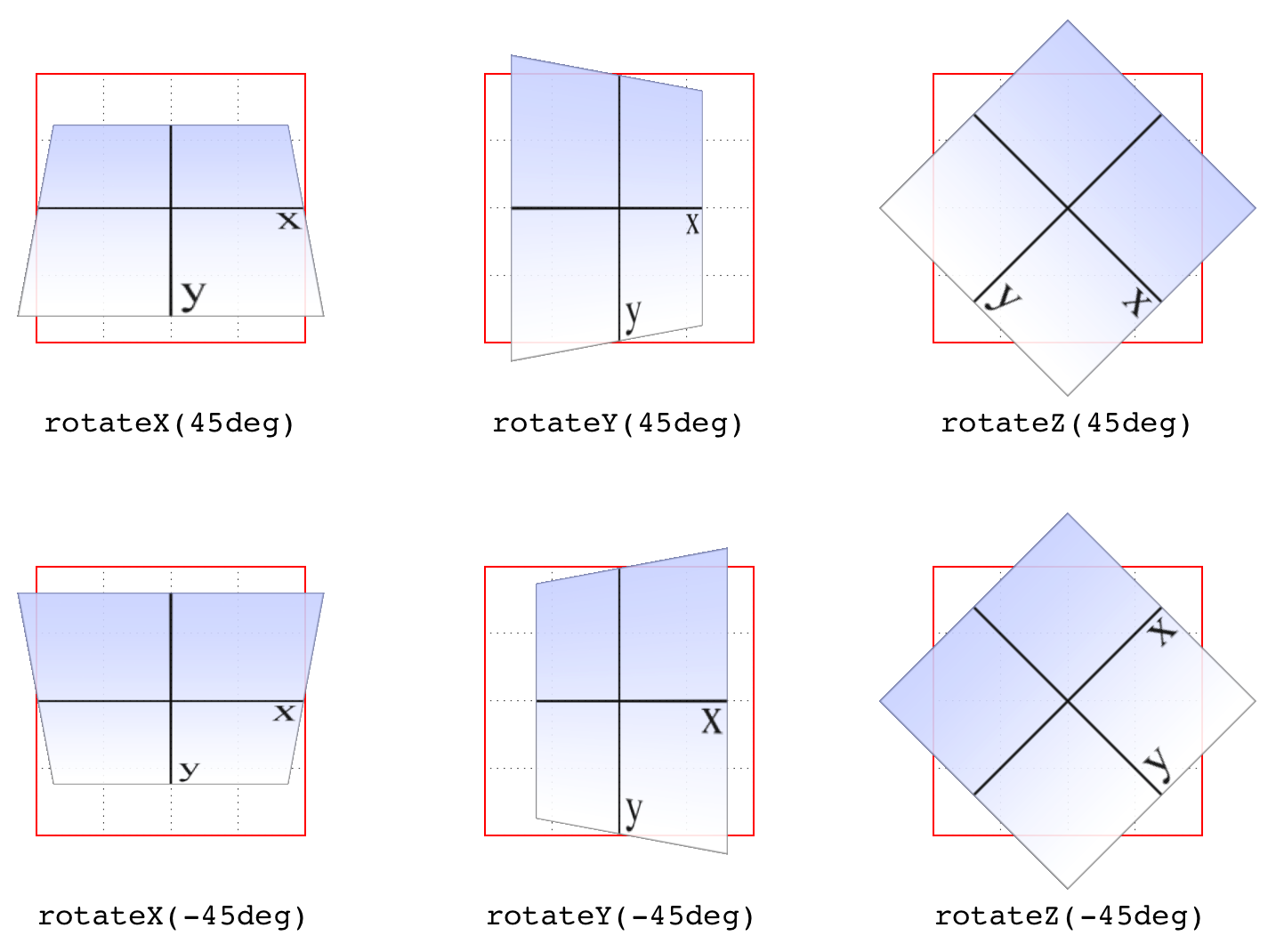
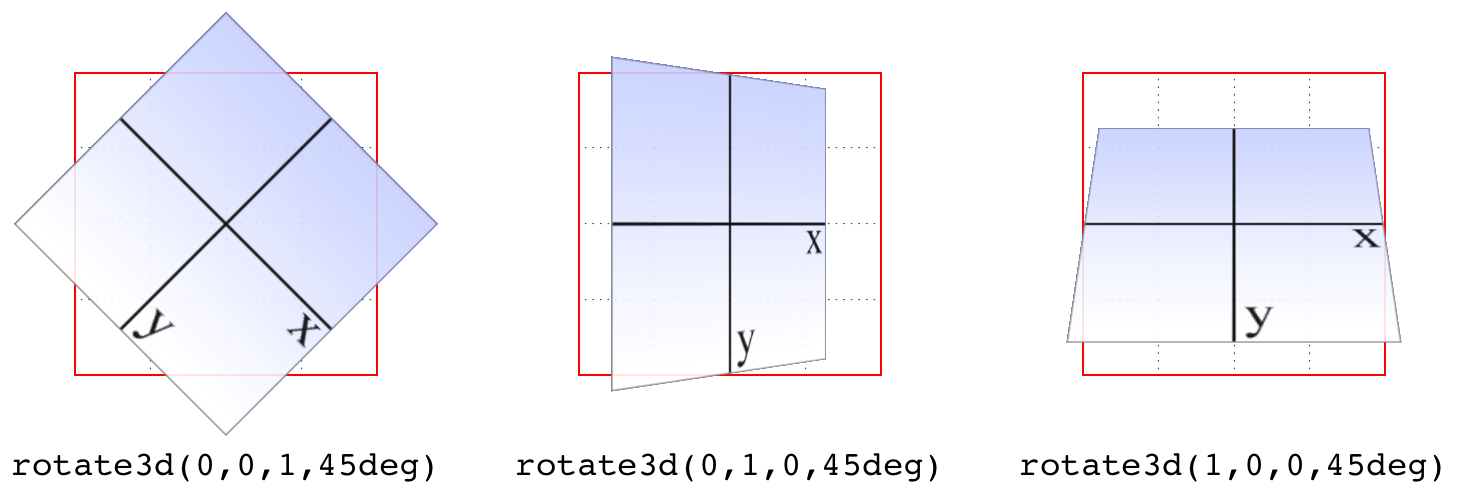
rotate()是一个 2D 旋转,等价于rotateZ(),围绕 z 轴旋转。rotate3d(x,y,z,angle)是围绕所声明的三维向量旋转。 x,y,z 表示向量 在 x,y,z 轴的分量,angle 表示 旋转量。
rotate3d(1,1,0,45deg)的结果不等于rotateX(45deg) rotateY(45deg) rotateZ(0deg)
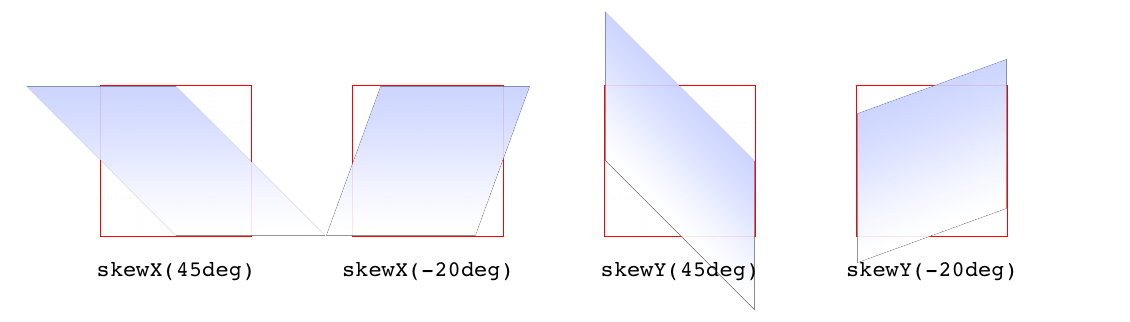
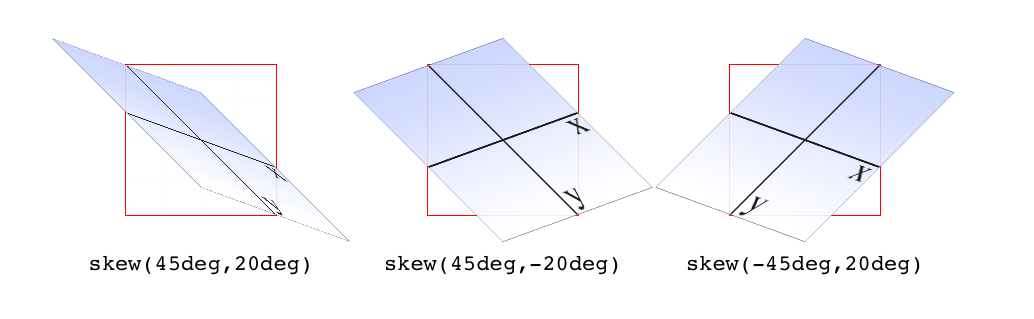
skew 函数
| Functions | Permitted value |
|---|---|
| skewX(), skewY() | <angle> |
| skew() | <angle>[, <angle>]? |

skew(a,b)同skewX(a) skewY(b)的行为不同,它是用矩阵运算[ax,ay]来指定 2D 倾斜的。
skew(x,y)如果忽略了 y 值,那么 它就是 0.
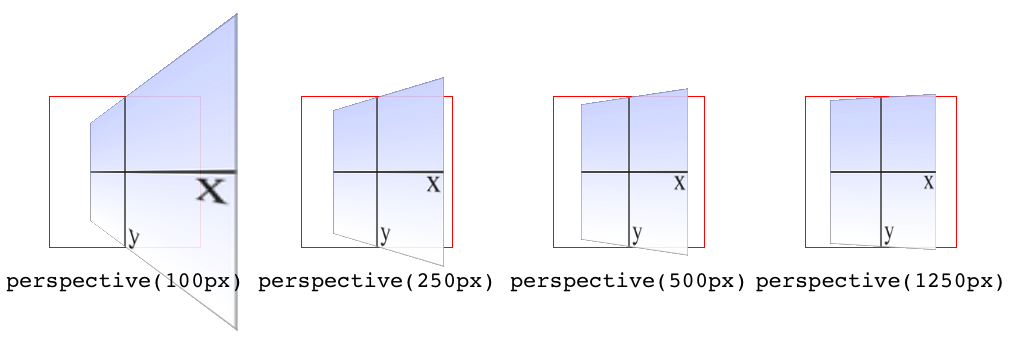
perspective 函数
perspective(<length>),用于指定观察点到 元素的距离。
观察点距元素越近,元素的变形越大。
此属性在舞台元素上设置,对进行 3D 变换的子元素生效。如果子元素非 3D 变换元素,则没有任何效果。
透视效果,近大远小
观察点/视点的位置可以结合
perspective-origin属性进行调整。
matrix 函数
关于矩阵,比较复杂,且现阶段较少用到,故跳过该节。
更多转换属性
原点改变
所有的转换默认使用元素中心作为转换远点。
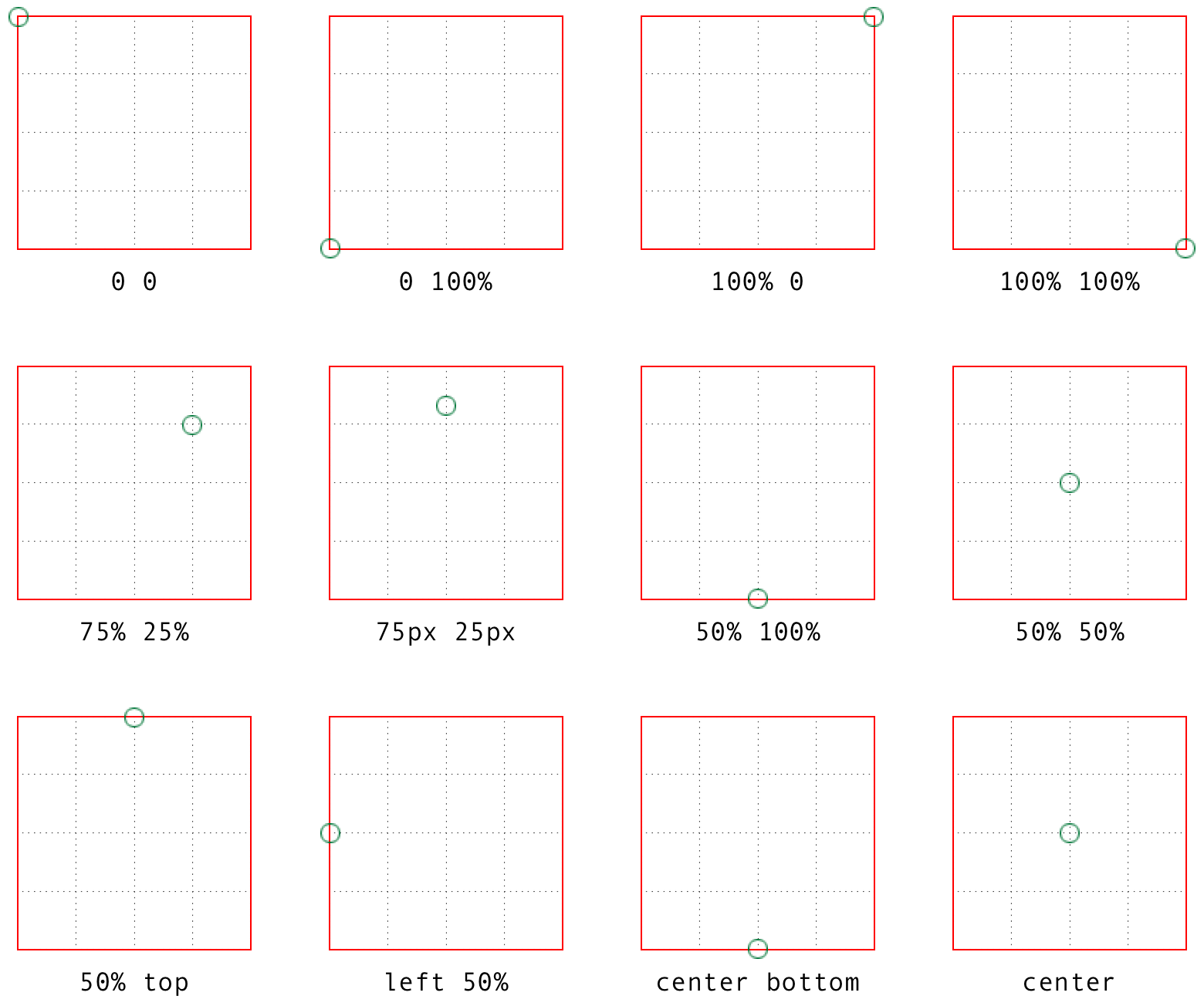
transform-origin,使用 2 或者 3 个关键字定义转换原点。水平的,垂直的,可选择的 Z 轴长度。百分比值是根据元素大小计算的。

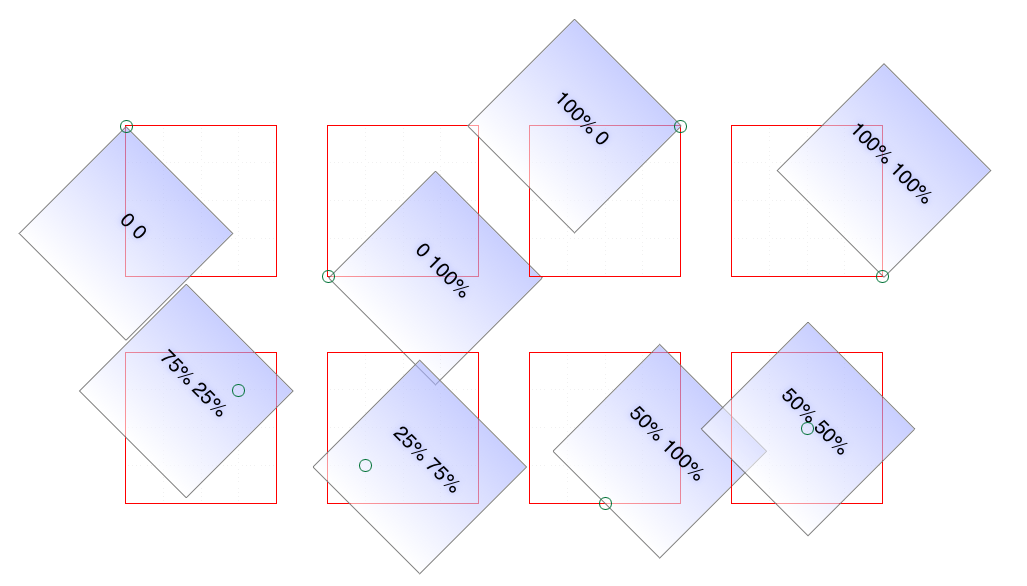
改变原点对旋转的影响

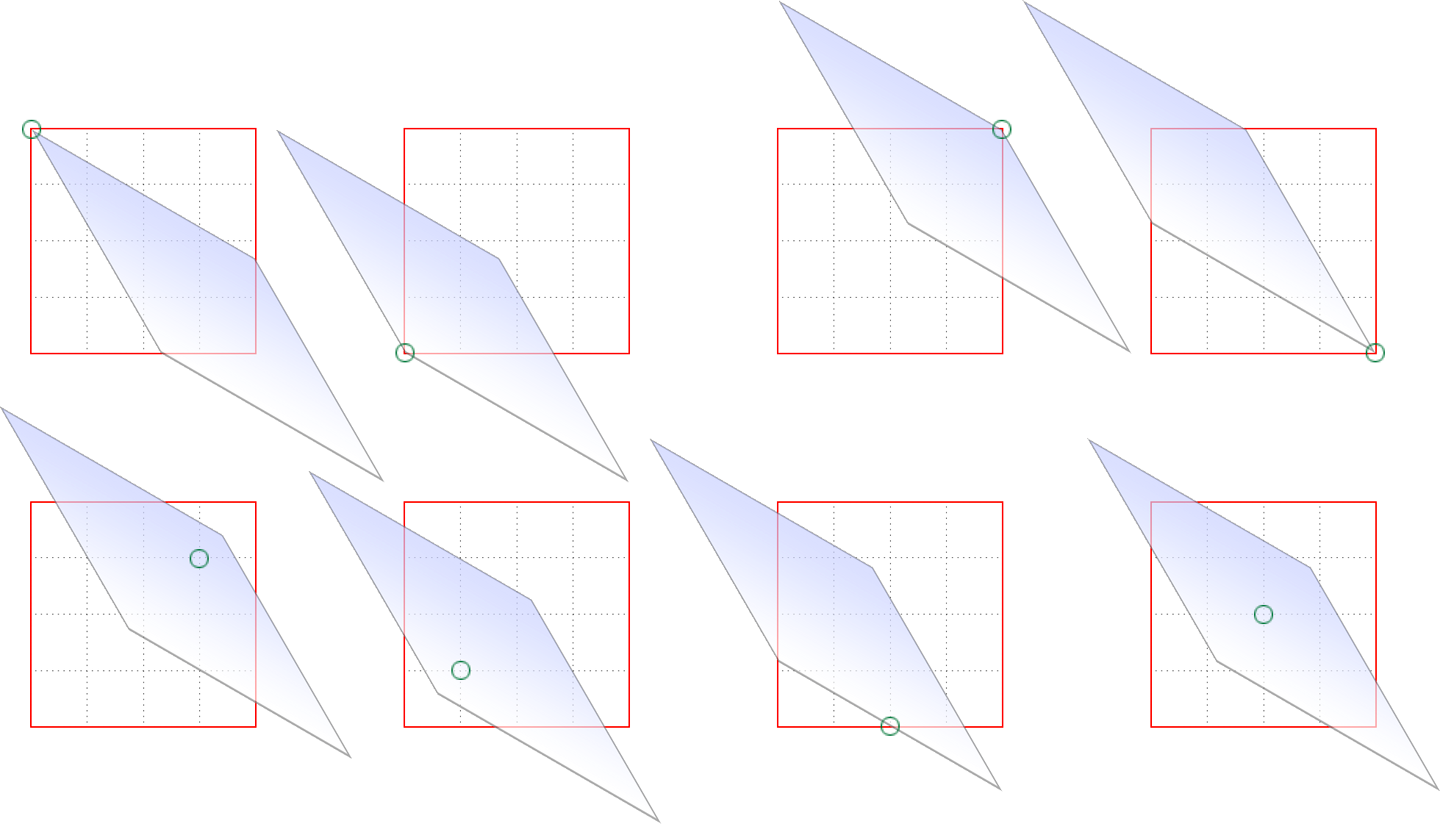
改变原点对倾斜的影响

3D 样式
transform-style属性指定了嵌套元素如何在 3D 空间中呈现。flat默认值,表示所有子元素在 2D 平面呈现,preserve-3d表示所有子元素在 3D 空间中呈现。transform-style属性需要设置在父元素中,它可以被其他属性覆盖,这是因为其他属性的一些值需要元素及其子元素在平面上才能正常工作。因此,为了避免这种覆盖行为,以下属性必须设置为以下值- overflow: visible
- filter: none
- clip: auto
- clip-path: none
- mask-image: none
- mask-border-source: none
- mix-blend-mode: normal
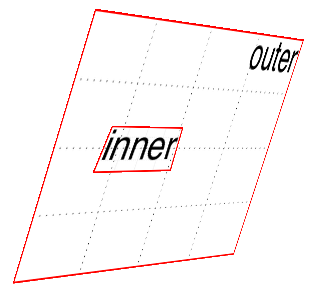
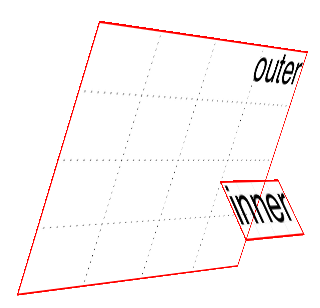
flat变换的效果1
2div#outer {transform: perspective(750px) rotateY(60deg) rotateX(-20deg);}
div#inner {transform: perspective(750px) translateZ(60px) rotateX(45deg);}
preserve-3d变换的效果1
2div#outer {transform: perspective(750px) rotateY(60deg) rotateX(-20deg); transform-style: preserve-3d;}
div#inner {transform: perspective(750px) translateZ(60px) rotateX(45deg);}
视角转换
perspective属性,应用于父元素,规定其所有子元素的透视深度(Z 平面距离用户之间的距离);perspective()函数,只定义了给定该函数的元素的透视深度。1
2
3
4
5
6
7
8
9
10div {transform-style: preserve-3d; border:1px solid gray; width: 660px}
img {margin: 10px;}
#one {perspective: none};
#one img {transform: perspective(800px) rotateX(-50grad);}
#two {perspective: 800px;}
#two img {transform: rotateX(-50grad);}
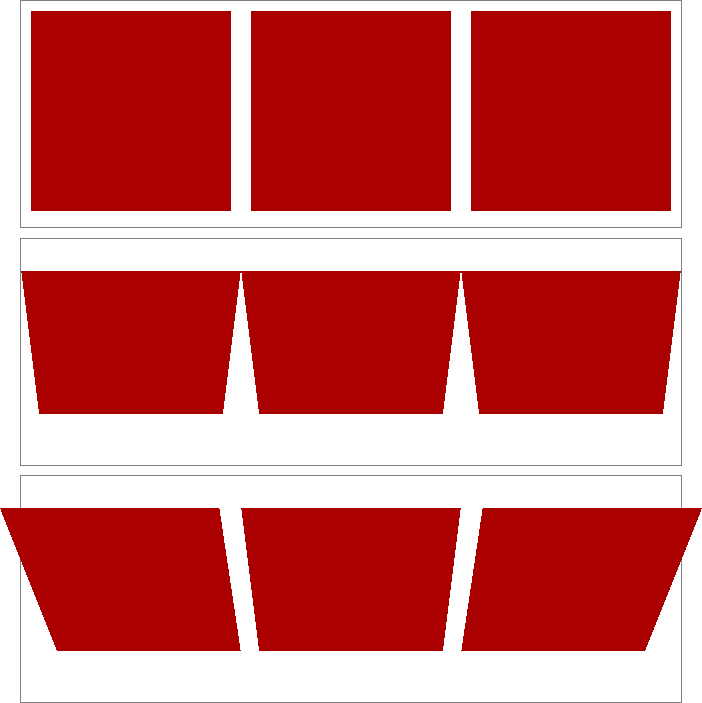
<div><img src="rsq.gif"><img src="rsq.gif"><img src="rsq.gif"></div>
<div id="one"><img src="rsq.gif"><img src="rsq.gif"><img src="rsq.gif"></div>
<div id="two"><img src="rsq.gif"><img src="rsq.gif"><img src="rsq.gif"></div>
perspective-origin定义了观察者视角相对于元素的位置(视线灭点),默认是元素的中心位置。其值同transform-origin相似。例如perspective-origin: left top;,即其视线灭点在左上角
背面处理
backface-visibility属性指定当元素背面朝向观察者时是否可见(hidden,visible)。
在 3D 空间,旋转时,默认值,背面是可见的。
例子,[悬浮翻面]
1
2
3
4
5
6
7
8
9
10
11section {position: relative;}
img, div {position: absolute; top: 0; left: 0;}
div {transform: rotateY(180deg); backface-visibility: hidden;
background: rgba(255,255,255,0.85);}
section:hover {transform: rotateY(180deg); transform-style: preserve-3d;}
<section>
<img src="photo.jpg" alt="">
<div class="info">(…info goes here…)</div>
</section>