浮动(Floating)
- 在某种程度上,被浮动的元素被从文档的正常流中移除,尽管它仍影响布局。一个元素被浮动时,其他内容会“环绕”该元素。
- 浮动元素周围的边距不会发生边距塌陷/折叠
- 如果要浮动一个不可替换元素,则必须声明该元素的宽度,否则,根据 CSS 规范,元素的宽度趋于 0.
浮动是详情
浮动元素的包含块(containing block)是其最近的块级祖先元素
浮动元素会生成一个块级框,而不论这个元素本身是什么。它就会像块级元素一样摆放和表现。
控制浮动元素的摆放规则:
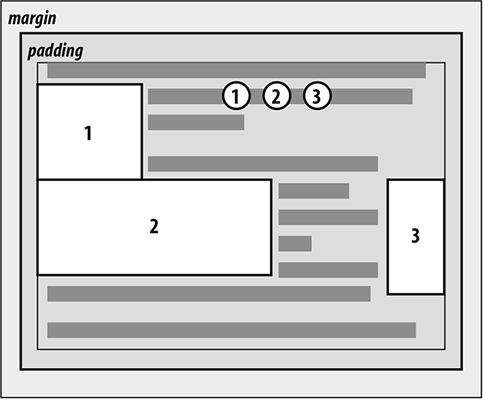
- 浮动元素的左(或右)内边界不能超过其包含块的左(或右)内边界

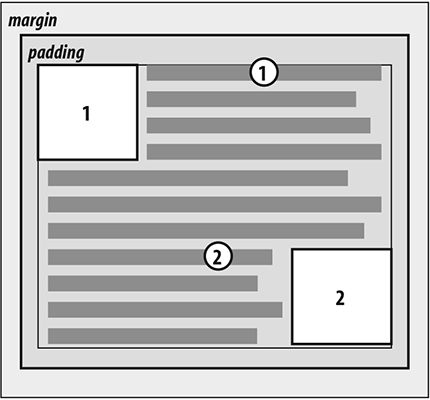
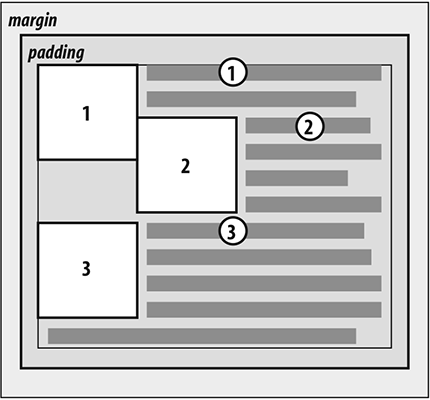
- 浮动元素的左(或右)外边界必须是在源文档中之前出现的左浮动(或右浮动)元素的右(或左)外边界,除非出现的浮动元素的顶端在先出现浮动元素的底端下面。

- 左浮动元素的右外边界不会在其右边右浮动元素的左外边界的右边。同理,右浮动元素的左外边界不会在其左边任何左浮动元素的右外边界的左边。防止浮动元素的重叠。

- 一个浮动元素的顶端不能比其父元素的内顶端更高。如果一个浮动元素在两个折叠外边距之间,放置这个浮动元素时就好像在两个元素之间有一个块级父元素。

- 浮动元素的顶端不能比之前所有的浮动元素或块级元素的顶端更高。

- 浮动元素的顶端不能高于任何行框的顶端,也包括源文档中较早出现的元素生成的框。该规则京一部限制了元素的向上浮动,不允许元素浮动到包含该浮动元素之前内容的行的顶端之上。

- 左浮动元素的左边有另一个浮动元素,其右外边界不能在其包含块的右边界的右边。同理,右浮动元素的右边右另一个浮动元素,其左外边界不能在其包含块的左边界的左边。即,浮动元素不能超过其包含块元素的边界,如果超出,则这个浮动元素会向下浮动

- 在满足其他约束条件的前提下,浮动元素必须尽可能的高地放置

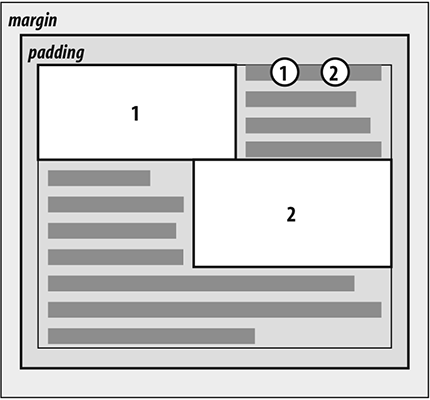
- 左浮动元素必须向左尽可能的远,右浮动元素必须向右尽可能的远。位置越高,就会向左,向右浮动的越远。

应用行为
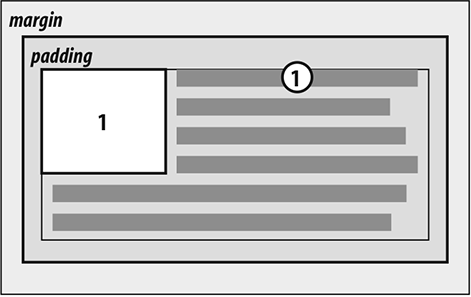
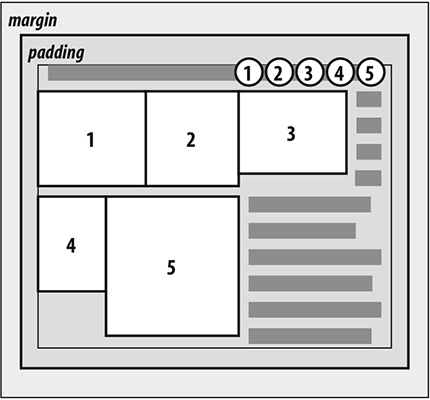
- 浮动元素会延申,从而包含其所有的后代浮动元素。因此,通过将父元素也设置为浮动元素,就可以把其后代浮元素包含在其父元素内
1
2
3<div style="float: left; width: 100%;">
<img src="jiang.gif" style="float: left;"> The 'div' will stretch around the floated image, becasue the 'div' has been floated.
</div>- 负外边距可能导致浮动元素移动到其父元素的外面。
- 浮动元素与正常内容发生重叠时,显示规则
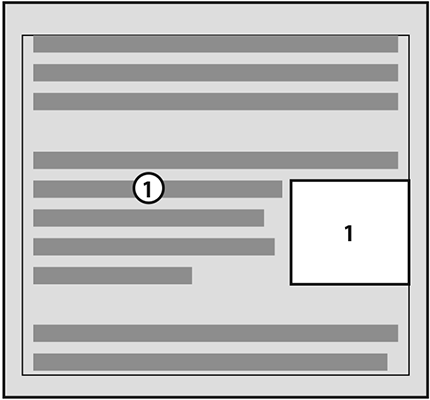
- 行内框与一个浮动元素重叠时,其边框、背景和内容都在该浮动元素“之上”显示
- 块级框与一个浮动元素重叠时,其边距、背景在该浮动元素“之下”显示,但内容在浮动元素“之上”显示。即,行内元素完全覆盖浮动元素(包括其背景、边框、内容),而块级元素仅内容显示在浮动元素之上,但其背景、边框放在浮动元素之下
- 这里所描述的重叠行为与源文档中的顺序无关。元素在浮动元素之前还是之后出现并不重要,都会有相同的行为。
清除(Clearing)
1 | Vlaue: left|right|both|none |
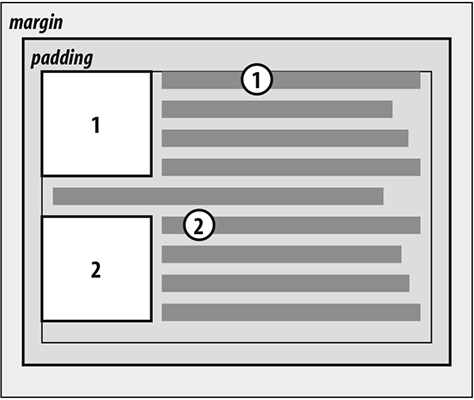
h3 {clear: left;}解释为“确保h3的左边没有浮动元素”- 在 CSS2.1 中,引入了一个清除区域(clearance),它是在元素的上外边距之上增加的额外间隔,且不允许任何浮动元素进入这个范围内。这就意味着,元素设置
clear属性时,它的外边距不会改变,之所以会向下移动是清除区域造成的 - 大多数情况下,无法知道一个元素周围多大范围内不允许有浮动元素。要确保清除元素的顶端与浮动元素的底端之间有一定的空间,可以为浮动元素本身设置一个下边距。
1
2
3
4
5
6
7
8img {
float: left;
margin: 0 0 15px;
}
h3 {
border: 1px solid gray;
clear: left;
} - 浮动元素的外边距边界定义了浮动框的边界,清除元素必须下移到浮动框以下


