基本元素框
- 所以文档元素都生成一个矩形框,称之为元素框(element box),它描述了元素在文档布局中所占的空间大小。
- 手动定位(position)元素框,它们可能会重叠;在正常流的元素上使用负边距,也会出现视觉重叠。
width,height属性不能应用于行内非替换元素。- 正常流中的元素很少设定
height,height是由元素内容决定的,而非创作者决定。
填充(Padding)
- 默认情况下,元素没有填充。如果没有填充 ,元素的边框会与元素本身的内容很接近,所以,给元素边框时,最好同时增加填充。
- 百分比值是相对于其父元素(包含块)的
width计算的,所以父元素的width改变,其值也相应改变 - 对于行内元素,填充不会改变元素行高,但是对于有背景色和填充的行内元素,其背景色可以扩展到元素的上下
padding(因为填充能延伸背景)。 - 对于替换元素,填充会影响元素行高;不论替换的元素是块级元素还是行内元素,填充都会包围其内容,背景色将填入到该填充中。
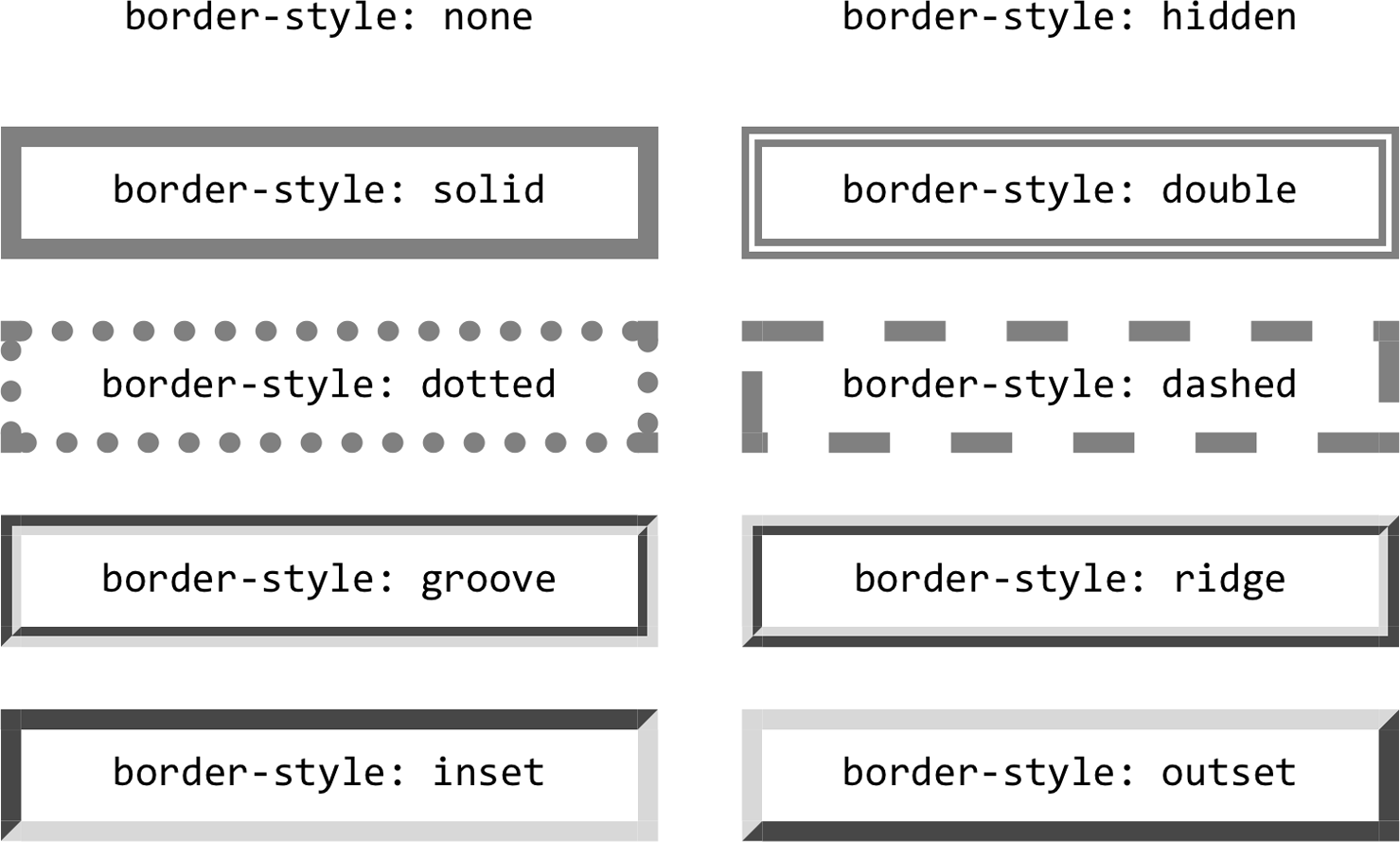
边框(Border)
- 边框的默认值:
style:none,width: medium,color: 元素的前景色; border: [<border-style> || <border-width> || <border-color>]- 对于行内元素,无论怎样设定边框宽度,元素的行高都不会改变。如果有背景色,上下边框会覆盖其它行内容,左右边框不会。
- 对于替换元素,例如图像,边框会影响文本行的行高。

border-radius
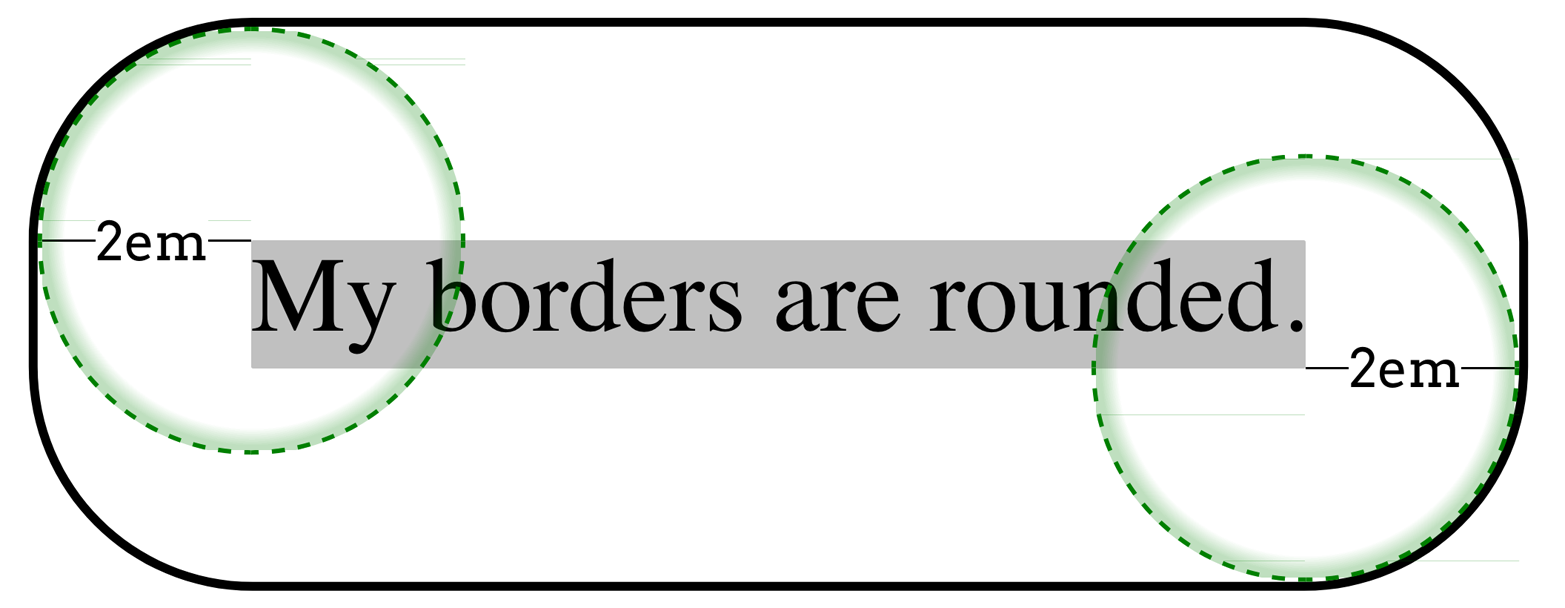
border-radius: 2em;
左上角,边框开始在距上边框 2em,距左边框 2em 的地方开始弯曲,曲线沿着半径为 2em 的圆走。
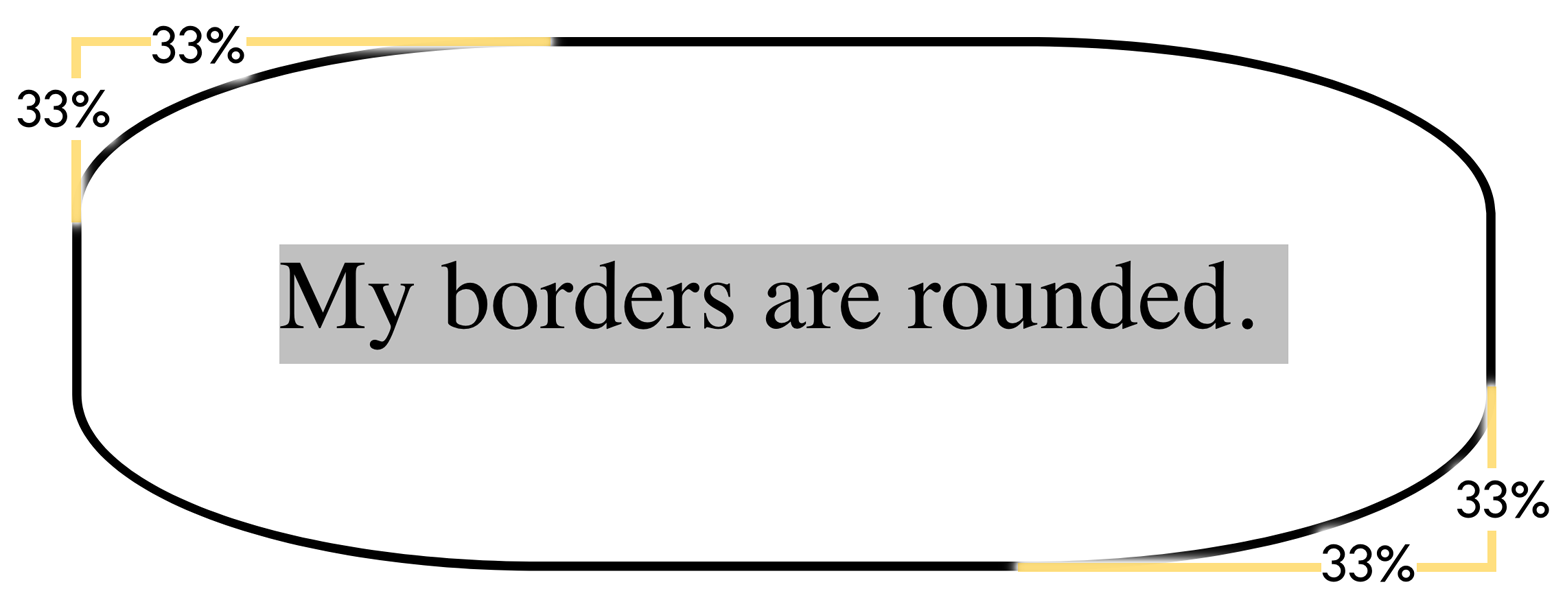
border-radius: 33%
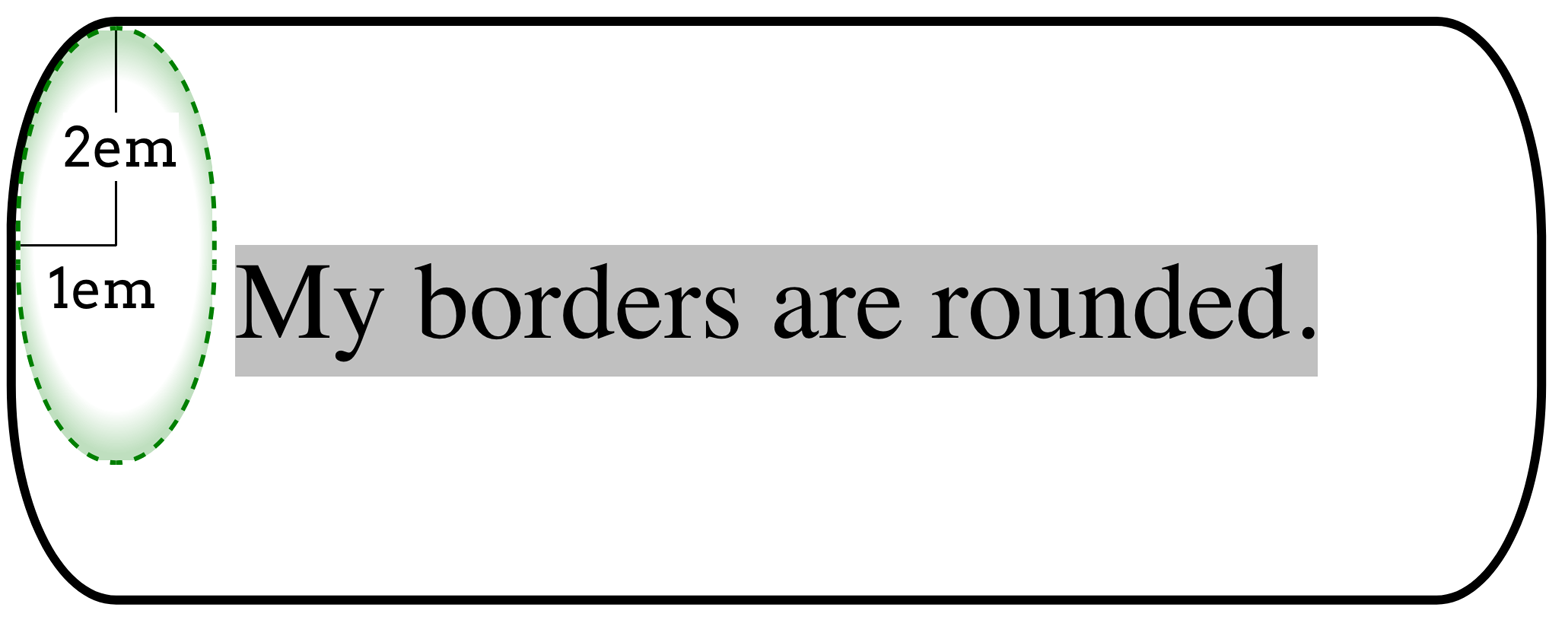
border-radius: 1em / 2em;(水平方向/垂直方向)
Image Border
border-image有 3 个参数: 图片(border-image-source),剪裁位置(border-image-slice),重复性(border-image-repeat)
border-image-source
同background-image属性一样,使用url(),默认值none.border-image-slice
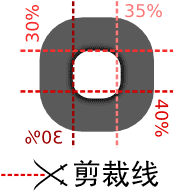
数值单位是px,百分比值相对于边框图像大小;边框图片根据 4 个参数值进行“四刀切”,形成一个九宫格。比如border-image-slice: 30% 35% 40% 30%.
border-image-repeat
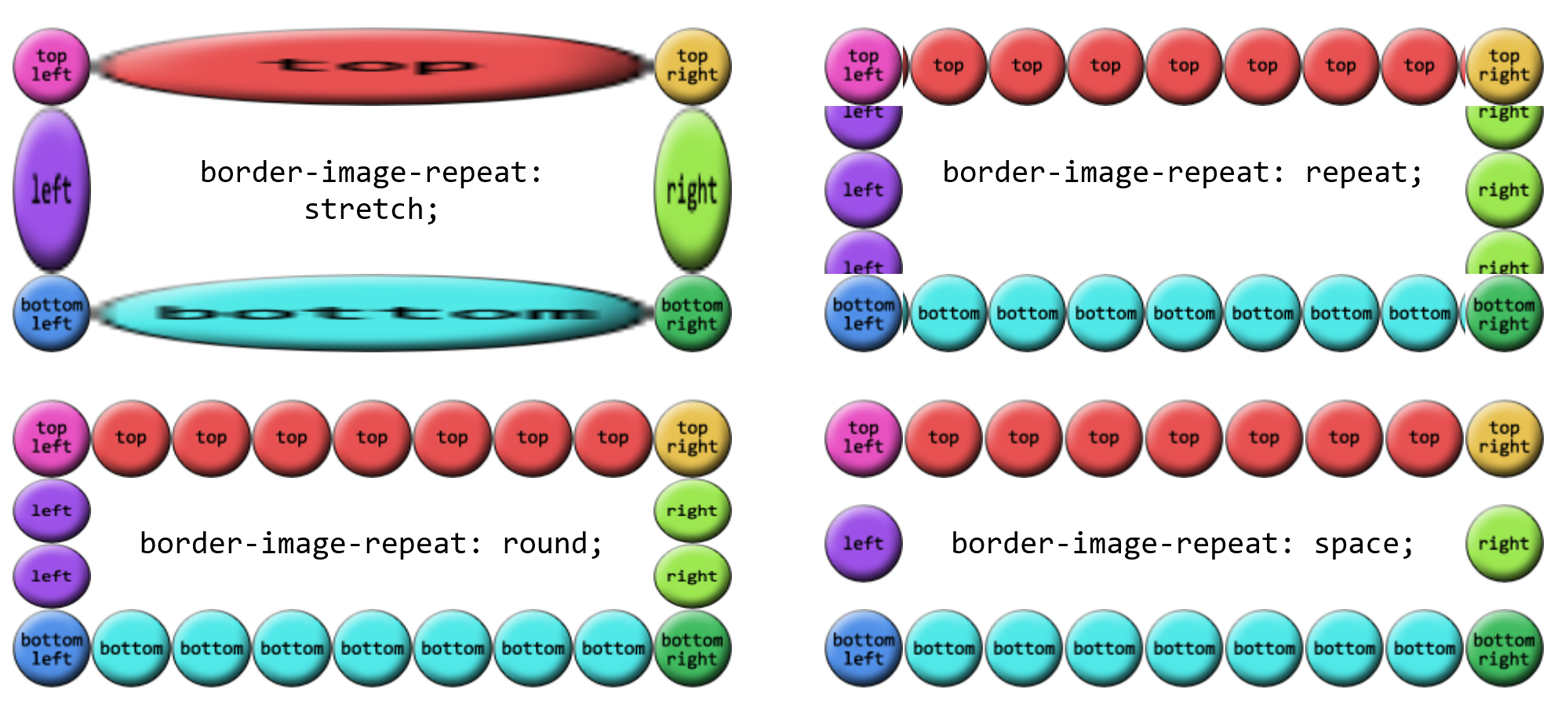
4 个关键字值:repeat(重复),round(平铺),stretch(拉伸),space。默认值为stretch;round会拉伸/压缩图片,以使图片能完全铺满;space不会改变图片大小,会将多余空间均匀分配。
可有 2 个参数,第一个代表水平方向,第二个代表垂直方向
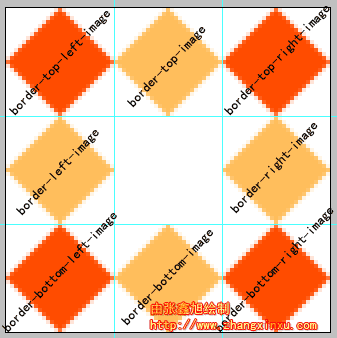
九宫格模型

如上图所示,橙红色的四个边角区域称之为“角边框图片”,没有任何展示效果,固定在边框四角。橙黄色区域属于展示效果的作用区(也是边框宽度计算的剩余区),会被平铺,重复,拉伸。
border-image 绘制原理简述
- 调用边框图片,通过
border-image-source链接图片 - 边框图片的剪裁,形成九宫格
- 剪裁图片填充到边框,9 部分,一一对应的放至元素边框的九宫格,然后再压缩/拉伸至同边框宽度大小
- 执行重复属性,四个角的边框图片不执行,上下执行水平方向,左右执行垂直方向,中间格子则水平、垂直都要执行。
- 完成绘制,实现效果
参考内容: border-image 详解
轮廓(Outline)
轮廓往往是绘制在边框之外的。轮廓与边框有以下几个基本区别:
- 轮廓不占据空间,不会影响行高
- 轮廓可以是非矩形
- 元素通常在
:focus状态下,呈现轮廓 - 轮廓是全有或全无的命题,不能像边框一样,仅独立的设定某一边的样式
边距(Margin)
1 | Value: [<length>|<percentage>|auto]{1,4} |
- 与
padding一样,计算margin的百分比值是相对于父元素内容区的宽度,所以父元素宽度变化,其margin也随之改变。 - 与
paddding一样,对于大多数定位元素,flex 项,grid 项,对于顶部和底部空白的百分比值的处理是不同的,它们是根据格式化上下文的高度计算的。 - 边距塌陷/折叠:块级框的顶部和底部边距经常发生边距塌陷/折叠,即两个或多个相互作用的边距折叠到最大边距的过程(多个边距,取最大边距,如果出现负边距,则最大的正边距中减去绝对值最大的负边距)。
- 边距塌陷/折叠 ,也能解释当一个元素在另一个元素内部出现的怪异现象。内部元素的
margin好像从父元素跑出,并作用于父元素。(父元素和第一个或最后一个子元素之间,发生边距塌陷/折叠)1
2
3
4
5
6
7
8
9header {
background: goldenrod;
}
h1 {
margin: 1em;
}
<header>
<h1>I love learning!</h1>
</header> - 边距塌陷/折叠可以被父元素上的填充和边框等因素打断
- 负边距,可能导致元素框突出其父元素或与其他元素重叠。
- 对于行内非替换元素,边距是透明的,不会影响行高,且仅作用于左右,不会作用于上下
- 对于行内替换元素,边距影响行高,且 作用于上下左右。


