样式表内容
在这之后,样式表的实际内容是什么?就像这样:
1 | h1 { |
诸如此类的样式构成了任何嵌入样式表的主体,可以简单也可以复杂,可以很多也可以很长。很少有文档的style元素不包含任何样式规则,尽管可以有一个简单的@import声明列表,而没像上一个示例那样的实际的规则。
在我们继续阅读该书剩余部分之前,有一些关于样式表中可以活不可以包含的顶级内容需要介绍。
标记(Markup)
在样式表中没有标记,这似乎是显而易见的,但是你会惊讶。唯一的例外是 HTML 的注释标记,由于历史原因,它可以在style元素内部使用。
1 | h1 { |
规则结构
为了更详细的说明规则的概念,我们要将规则的结构进行分解并逐一介绍。
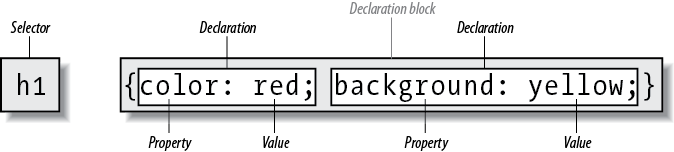
每一个样式规则有 2 个基本部分:选择器(selector)和声明块(declaration block)。声明块由一个或多个声明组成,每个声明是一个属性-值对。每个样式表由一系列规则组成。图 Figure1-7 显示了规则的各个部分。
如规则左边所示,选择器定义了文档的哪些部分将受影响。图 Figure1-7 中,h1元素被选中。如果选择器是p,则会选择所要的p(段落)元素.
规则的右边包含声明块,它由一个或多个声明组成。每个声明都是一个 CSS 属性和该属性值的组合。图 Figure1-7 中,声明块包含 2 个声明。第一个声明指出该规则将导致文档的部分颜色为红色,第二个声明指出文档中该部分的背景色为黄色。所以,文档中所有h1元素(由选择器定义)将以红色文本,黄色背景为样式。
供应商前缀(Vendor prefixing)
有时你会看到 CSS 前面有破折号和标签,比如-o-border-image.它们被称为供应商前缀,是浏览器厂商 将属性、值或其他 CSS 的位标记为实验或专用(或两者都是)的一种方式。截止 2016 年底,市面上出现了一些供应商前缀,最常见的如表 1-1 所示。
| Prefix | Vendor |
|---|---|
| -epub- | 国际数字出版论坛 ePub 格式 |
| -moz- | 基于 MOzilla 的浏览器(Firefox) |
| -ms- | 微软 IE 浏览器 |
| -o- | 基于 Opera 的浏览器(Opera) |
| -webkit- | 基于 Webkit 的浏览器(Safari,Chrome) |
正如表格 1-1 所示,供应商前缀普遍可接受的格式一个破折号,一个标签,一个破折号,尽管有几个前缀错误的省略了第一个破折号。
供应商的使用和滥用是冗长的,扭曲的,并且超出了本书的范围。可以这样说,它们一开始是作为浏览器厂商测试新产品的一种方式,因此有助于提高互用性,而不用担心陷入与其他浏览器不兼容的遗留行为中。这避免了整个类的问题,在 CSS 初期它几乎扼杀了 CSS。不幸的是,前缀属性随后被 web 作者公开发行,最终导致了一系列全新的问题。
截止 2016 年底,供应商前缀种类正在减少,旧的前缀属性和值慢慢的从浏览器实现中移除。你完全有可能永远不编写有前缀的 CSS,但是你会在市面上遇到它,或者从老旧的代码库中继承它。
空白处理
CSS 基本对规则之间的空白不敏感,对规则内部的空白页不敏感,尽管有一些例外。
一般来说,CSS 对待空白如 HTML 文档一样:为了进行解析,任何连续的空白字符都被折叠成一个空格。因此,你可以按照以下方式格式化假象的彩虹规则:
1 | rainbow:infrared red orange yellow green blue indigo violet ultravilet; |
唯一限制的是分隔字符必须是空白字符:空格,制表符、换行符,可以单独使用,也可以组合使用,个数不限,可任意使用
类似的,你可以以任何喜欢的方式使用空白字符格式化一系列的 CSS 规则。 这是无限可能当中的 5 种:
1 | html{color:black;} |
从第一个规则看出,空格能被最大限度的省略。实际上,这通常出现在压缩的 CSS 中,即删除所有多余的空格。在前两个规则之后,使用了越来越多的空格,直到最后一个规则,几乎所有能被分隔的东西,都被分隔到单独的一行中。
所有这些都是有效的,所以你应该选择最合理的格式(也就是最容易阅读),并坚持下去。
在某些方面,实际上需要出现空格。最常见的例子是在值中分隔关键词列表,就像彩虹例子一样,必须使用空格分隔。
CSS 注释
css 允许注释,同C/C++注释相似,它们使用/*和*/包围要注释的内容:
1 | /* CSS 注释 */ |
跨多行注释,像C++一样:
1 | /** 多行注释, |
但是,CSS 注释不能嵌套,以下例子是不正确的:
1 | /* css内注释嵌套 |
CSS 不存在类似//或#注释’一行其余部分’模式,只有/**/这一种模式。所以,如果你希望把注释与标签放在同一行,需要小心处置。例如,以下是正确的做法:
1 | h1 {color:red} /*css 注解 有多行,*/ |
如果每一行没有注释符号,那么大部分样式将变成注释,从而不起作用。
1 | h1 {color:red} /*css 注解 有多行, |
这个例子中,只有第一个样式规则(h1 {color:red})会被应用到文档,余下规则都成为注释部分,被浏览器渲染引擎忽略。


