在详细学习任何编写 CSS 之前,我们需要了解如何将 CSS 与文档关联。毕竟,如果不把二者结合,CSS 就没有办法影响文档。我们将在 HTML 设置中探讨这个问题,因为它是最常见的。
结合 CSS 和 HTML
我已经提到过,HTML 文档有一个固有的结构,并且需要重申这一点。实际上,这也是旧网页的问题之一:我们之中大部分人忘记了文档应该有一个内在结构,这与视觉结构完成不同。我们急于创建最酷的网页,我们弯曲、扭曲了网页,并通常会忽略一点,页面应该包含有具有某种结构含义的信息。
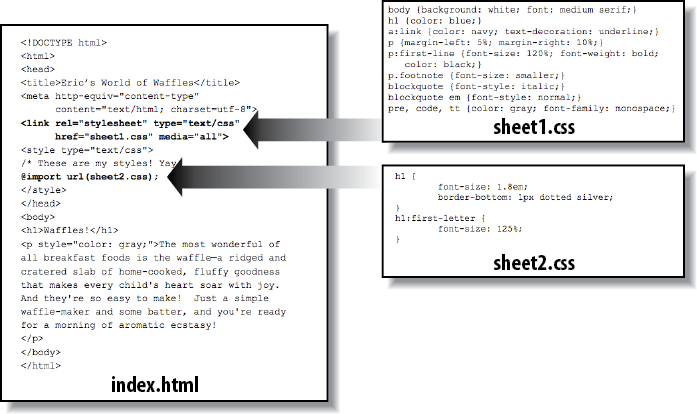
这种结构是 HTML 和 CSS 之间关系中固有部分,没有它,就不会有任何关系。为了更好的理解这一点,让我们看一个 HTML 文档的例子,并把它分成几部分:
1 | <html> |
现在,让我们研究一下文档与 CSS 关联的多种方式。
link 标签
首先,考虑link标签的作用:
1 | <link ref="stylesheet" type="text/css" href="sheet1.css" media="all"> |
link标签是一个很少被关注,但是完全合法的标签,它在 HTML 规范中已经存在多年,等待着被好好利用,施展才华。其基本目的是允许 HTML 创作人员将包含link标签的文档与其他文档相关联。CSS 使用它来将样式表链接到文档中。在图Figure1-5中,一个名为sheet1.css的样式表被链接到文档中。

这样的样式表并不是 HTML 文档的一部分,但是被 HTML 文档使用,称为外部样式表,因为它们是 HTML 文档外部的样式表。
要成功加载一个外部样式表,link标签必须放在head元素内部,但不能放在其它元素的内部(如 title)。这样一来,web 浏览器才能找到并加载样式表,然后使用它包含的任何样式来呈现 HTML 文档,如图Figure1-5所示。
图figure1-5还显示了通过@import声明来加载外部样式表sheet2.css.@import声明必须放在包含它们样式表的开头,其他的没有限制。
外部样式表有什么格式呢?它是一个规则列表,就像我们上一节和示例 HTML 文档中见到的一样。但在本例中,规则被保存到其自己的文件中。只要记住,样式表中不能包含 HTML 或任何其他标记语言,只能有样式规则。以下是一个外部样式表的内容:
1 | h1 { |
这就是它的全部内容,完全没有 HTML 标签和注释,只有简单的样式声明。它们被存入纯文本文件,通常给一个.css的扩展名,如sheet1.css所示。.css文件扩展名不是必要的,但是一些较老的浏览器无法识别包含样式表的文件,除非文件以.css结尾,即使在link元素中包含正确的类型.(type="text/css").实际上,有些 web 服务器不会将文件作为text/css传递,除非文件名以.css结尾,不过通常可以通过更改服务器的配置文件来修复这个问题。
属性
对于link标签的剩余部分,其属性和值是相当简单。rel代表”关系(relation)”,在这里该“关系”是stylesheet.属性type总是被设置为text/css,这个值描述了使用link标签将要被加载的数据的类型,这样,浏览器就知道这个样式表示 CSS 样式表,这一事实将决定浏览器任何处理它导入的数据。毕竟,将来有可能会使用其他的样式语言,因此声明使用何种语言是很重要的。
接下来,我们看到href属性,这个属性的值是样式表的 URL,它可以是绝对 URL,也可以是相当 URL,取决于你要做的工作。在我们的例子中,URL 是相对 URL。
最后,还有一个media属性,这个属性的值是一个或多个媒体描述符,它们是关于媒体类型和这些媒体特性的规则,每个规则使用逗号分割。因此,例如,你可是在屏幕和投影媒体中使用一些链接样式表:
1 | <link ref="stylesheet" type="text/css" href="sheet.css" media="screen, projection"> |
媒体描述符可能变得相当复杂,在以后章节会详细解释。现在,我们继续关注所示的基本的媒体类型。
注意,一个文档可能关联多个链接样式表。如果这样的话,只有那些带有ref为stylesheet的link标签才会在文档的初始显示中使用。因此,如果你想链接 名为basic.css和splash.css的 2 个样式表,应该这样做:
1 | <link rel="stylesheet" type="text/css" href="basic.css"> |
这将导致浏览器加载这 2 个样式表,合并它们的规则,并将其全部应用于文档,例如:
1 | <link rel="stylesheet" type="text/css" href="basic.css"> |
有一个属性不在示例标记中,但可用,它是title属性。这个属性不经常使用,但将来会变得很重要。如果使用不当,可能会有意想不到的后果。为什么呢?我们将在下一节对探讨。
候选样式表
还可以去定义候选样式表。将ref属性的值设置为alternate stylesheet就可以定义候选样式表,只有被用户选中才会用于文档的展示。如果一个浏览器能使用候选样式表,它会使用link元素的title属性的值去生成一个候选样式列表。
1 | <link rel="stylesheet" type="text/css" |
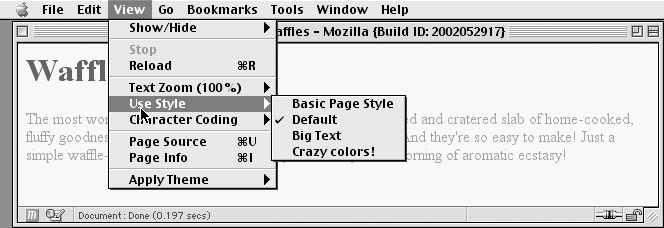
然后用户就能选择他们想用的样式,浏览器会从第一个样式(这本例中,也就是标记为”Default”的样式)切换为用户所选择任何样式。图Figure 1-6显示了这种选择机制的实现方法(事实上,是在 CSS 复兴的早期)。
截止到 2016 年底,候选样式表在大多数基于Gecko内核的浏览器中都得到了支持,比如 Firefox,Opera。在 IE 家族中,用户可以通过 javaScript 得到支持,但浏览器本身是不支持的。web-lit家族的浏览器(如 Chrome)不支持选择候选样式表的,所有这里就不在讨论它了……
style 元素
style元素是包含样式表的一种方式,它出现在文档中
1 | <style type="text/css"></style> |
sytle应该始终使用type属性,对于 CSS 文档,正确的值是text/css,就像link元素一样。style元素应该始终以<style type="text/css">开始,如上例所示,其后可跟一个或多个样式,最后以一个结束标记</style>结束。还可以给style元素一个media属性,它的功能与前面讨论的链接样式表功能相同。
在开始和结束style标记中的样式被称为文档样式表或嵌套样式表(因为这个样式表示嵌套在文档中的)。它将包含很多要应用于文档的样式,还可以使用@import指令包含多个指向外部样式表的链接。
@import指令
现在,我们来讨论在style标记中的内容,首先,我们有一些与link非常相似的东西:@import指令
1 | <style type="text/css"> |
与link一样,@import能指导浏览器去加载外部样式表,并且在渲染 HTML 文档时使用其样式。唯一的区别在于命令的语法和位置。可以看到,@import出现在style容器中,它必须放在其它 CSS 规则之前,否则不起作用。考虑下面的例子:
1 | <style type="text/css"> |
类似于link标签,在一个文档中可以出现不止一个@import语句。但不同于link,每一个@import指令的样式表 都会被加载并使用,所以用@import无法指定候选样式表。因此,给定以下标记:
1 | @import url(sheet2.css); |
这 3 个外部样式表都会被加载,而且它们所有的样式规则都会在文档的显示中使用。
与link一样,你可以通过在样式表 URL 后列出要应用于此样式表的媒体类型,来限定所导入的样式表应用于一种或多种媒体类型。
1 | @import url(sheet2.css) all; |
如果有一个外部样式表,它需要使用其他外部样式表的内容,那么@improt就非常有用。因为外部样式表中不能包含任何文档标记,所有不能使用link元素,但是可以使用@import。因此,可以有一个外部样式表包含以下内容:
1 | @import url(http://example.org/library/layout.css); |
也许具体样式并非如此,但是希望你能了解我的意思。注意,上面提供的例子不仅使用了绝对 URL,还使用了相对 URL,正如link元素一样,这 2 中 URL 形式都可以使用。
还是要注意:如示例文档所示,@import指令出现在样式表的开头。CSS 要求@import指令出现在样式表中其他规则之前,如果出现在其他规则之后,将会被用户代理(浏览器)所忽略。
内联样式(Inline Styles)
对于只想给一个独立的元素添加一些样式,而不需要内部/嵌入样式或外部样式。可以使用 HTML 的style属性来设置内联样式。
1 | <p style="color:gray;">If you love Dog, we are friends!</p> |
style属性可以和任何 HTML 标签相关联,除了那些在body之外的标签(比如 head,title)。style属性的语法相当普通,实际上,它看起来很像是在<style>容器内定义的声明,除了其中的大括号被双引号替代。因此<p style="color:maroon;background:yellow"></p>,将把该段落的文本设置为褐红色(maroon),背景设置为黄色。其他文档部分将不会受到该声明的影响。
注意:你只能将声明块而不是整个的样式表放入style属性中.因此,你不能将@import放入style属性中,也不能包含任何完整的规则。style属性的值唯一可以放入的是花括号之间的规则。
一般不建议使用style属性。实际上,它不太可能出现在 HTML 以外的 XML 语言中。CSS 许多主要的优点:组织的集中样式的能力,这些集中的样式控制着整个文档的外观,或 web 服务器上所有文档的外观。它们不赞同把样式规则放入style属性。在许多方面,内联样式并不比font标签好多少,尽管它们在视觉效果方面的应用方面有很到的灵活性。


